InteraxAI Reviews:a no-code white-label platform that offers monetizable and embeddable AI widgets without writing a single line of code
About InteraxAI
InteraxAI offers a no-code white-label platform for building and deploying embeddable AI widgets. It lets you seamlessly integrate AI into your website or platform without coding. InteraxAI offers a range of customizable widgets, including chatbots and image generators, and can also read documents. Widgets can be easily added onto your website by copying over the code snippet.

InteraxAI Features
We offer a diverse set of features tailored to elevate your brand’s presence
Embed Tab
This tab is where you can copy the code to embed your widget on your website. There are currently three ways to embed your widget:

- Standard: This is the standard way to embed your widget. It is recommended that you place the script code in the
<head>tag of your website and the embed code in the<body>tag of your website. If you are using a No-Code web builder, we recommend that you place the script and embed code together. - Iframe: This is the easiest way to embed your widget. You can copy the
<iframe>code and paste anywhere in the<body>tag of your website. This will only work if your widget Audience Payment Type is set to Free.
ℹ️
When using the Standard Code preset, you must regularly check for updates to make sure that your widget’s script code is up to date with the latest version. Iframe code will automatically get update to the latest version.
Styles Tab
Edit the element content, these are the elements that are displayed on your website. There are multiple types of elements and each of them has their own properties that you can edit.

The following is an overview of each element:
| Element | Promptable | Optional | Description |
|---|---|---|---|
| Input | Yes | Yes | A text input field that allows your audience to enter text. |
| Select | Yes | Yes | A dropdown menu that allows your audience to select from a list of options. |
| Number | Yes | Yes | A number input field that allows your audience to enter a number. |
| Radio | Yes | No | A radio button that allows your audience to select from a list of options. |
| Checkbox | Yes | Yes | A checkbox that allows your audience to select from a list of options. |
| Submit | No | No | A button that allows your audience to generate. |
| Result | No | No | A text field that displays the generated result. |
| Modal | No | Yes | A popup modal that appears after the generation limit is reached. |
Promptable elements
Promptable elements are allowed to be used in your widget’s prompt. This is useful if you want to use the input, select, number, radio, and checkbox elements as a prompt for your widget.
e.g. If you have an input element with the ID input2, you can use <input2> as a prompt property for your widget under the Provider tab.
What is this useful for?
This is useful when you want to generate a response based on the input of your audience. For example, if you are creating a text-completion widget like a blog post generator, you can use the input element to prompt your audience for a topic and use that topic as a prompt for your widget.
Example provider > prompt: Write a blog post about <input1>.
Another example is if you want to add a dropdown menu that allows your audience to select a tone.
Example provider > prompt: Write a blog post about <input1> in a <select1> tone..
Optional elements
Optional elements are elements that can be optional for your audience. This is useful if you want to allow your audience to generate a response without having to fill out all the required elements.
Provider Tab
Control how the AI model behaves and responds to your users.

These are the provider configurations that you can edit:
| Property | Description |
|---|---|
| model | The machine learning model that you want to use for the completion/generation. Your available generations will get deducted by 1 for GPT-3.5, 2 for DALL-E, and 20 for GPT-4 model. |
| system | A piece of text that provides instructions to the AI on how to generate a response. To incorporate the content from an uploaded file into the response, you need to include a <context> tag. |
| prompt | The text that the model will generate a response to. To include the promptable elements input, include their IDs in the prompt e.g. <input1>. For chat-completion widgets, the prompt must begin with <result1></n>. |
| promptFilter | A collection of words or phrases that are prohibited from appearing in the prompt. The presence of these items will trigger the widget to refrain from generating a response. |
| memory | How much of the conversation history is used to generate the response. This is only applicable to chat-completion widgets. There are 4 types of memory: standard, recent-context, limited-recall, and tokenized-summary. See the memory guide below for more information. |
| maxTokens | Sets the maximum number of tokens (words or subwords) that the model can generate in response to the prompt. |
| temperature | Controls the creativity and randomness of the generated text in OpenAI’s language model. |
| topP | Determines the probability mass of the most likely next token, used to control the diversity of the generated text. |
| frequencyPenalty | Penalizes words that appear frequently in the model’s training data to encourage more novel and unique responses. |
| presencePenalty | Penalizes words that have already been used in the input prompt to encourage more diverse and varied responses. |
| stop | A list of tokens (words, subwords, or regex expression) that the model will not generate after the maximum length or other stopping conditions are met. |
File Upload
You can upload a file to your widget to use as a context for the AI. This is useful if you want to base the response of your widget on a file.
ℹ️
If you’ve uploaded a file, you must include a “<context>” tag in your provider system property.

Current supported file types are:
| File | Limit | Description |
|---|---|---|
| .txt | 10MB | This file type is great for embedding large volumes of text-based information, such as books, articles, manuals, and guides. For example, if your chatbot is designed to assist with customer support for a product or service, you could embed a manual or guide in .txt format to provide users with detailed instructions on how to use the product or service. |
| 10MB | Similar to .txt files, .pdf files are great for embedding text-based information, such as books, articles, and academic papers. For example, if your chatbot is designed to help students with their research, you could embed a scholarly article in .pdf format to provide them with additional information on a specific topic. | |
| .csv | 10MB | This file type is ideal for embedding structured data, such as financial or statistical data. For example, if your chatbot is designed to provide users with stock market updates, you could embed a .csv file containing current stock prices and other financial data. |
| .docx | 10MB | This file type is commonly used for creating and sharing documents, such as reports, proposals, and resumes. For example, if your chatbot is designed to assist with career development, you could embed a sample resume in .docx format to provide users with a template for creating their own. |
| .json | 10MB | This file type is used for storing and exchanging data between systems. For example, if your chatbot is designed to provide users with information on the weather, you could embed a .json file containing real-time weather data that your chatbot can use to provide users with accurate and up-to-date information. |
Memory
Memory allows you to control how much of the conversation history is used to generate the response. This is only applicable to chat-completion widgets.

Here are the 4 types of memory:
- Standard: The default memory type. The model will use the entire conversation history to generate the response but will be limited by the maxTokens property.
- Recent-Context: The model will only use the most recent context to generate the response. Similar to the limited-recall memory type with 3 previous contexts.
- Limited-Recall: The model will only use a number of previous contexts to generate the response. The number of previous contexts is determined by the number of Prev. Messages that can be edited beside the memory selector.
- Tokenized-Summary: Once an entered Token Limit is reached the model will summarize the entire conversation history along with the 3 most recent contexts.
Plugins Tab
Plugins allow your widget to connect to third-party services, enhancing its capabilities.
ℹ️
Plugin support is currently in alpha version and available only for subscribed users.

How to use a plugin
To use a plugin, you must first enable it in the plugin tab. Once enabled, you can use it in your widget by sending a prompt that includes the plugin’s name. For example, you can send a prompt like the following:
- Use Web Search to get the weather in Vancouver
- Use Transvribe to know what the following video is about https://www.youtube.com/watch?v=1WEAJ-DFkHE(opens in a new tab)
- Use Medium Plugin to get the latest article
- Use biztoc to get the most recent news about Elon Musk
- Use web search to get the current time in vancouver
- Use web search to get the date today?
- Use web search to get the latest trending products
- Use web search to get the date today
- Use web search to get the current weather in vancouver
- Use web search to get the latest news today in the vancouver
Payments Tab
Select what type of payment you want to receive from your audience. You can choose between:

- Free: Widget usage is free for your audience. Your available generations(opens in a new tab) will get deducted by 1 for GPT-3.5, 2 for DALL-E, and 20 for GPT-4 model.
- Pay-per-generation: Your audience will be charged for each widget generation, while you won’t be charged for generating the widget. Direct payments will be enabled automatically.
ℹ️
You must setup a Stripe express account to earn money from your audience. To setup your Stripe account, navigate to https://interaxai.com/account/payments(opens in a new tab) and click “Setup Direct Payments” . If you do not connect your Stripe account, direct payments will still be enabled. However, the payment will be sent to us for the generation of your widget.
Advanced Tab
Add or remove website hosts that are allowed to embed your widget. You can also delete your widget from this tab.
If you have our embed code in a specific page, you only need to add the host/domain of your website. For example, if you have https://interaxai.com/blog-generator in your embed code, you only need to add interaxai.com to the list of allowed hosts.
Limiting Generations
There multiple ways to limit the number of generations your widget can have. Here are a few examples.
User input character limit
You can limit the number of characters a user can enter in a text input by changing the Min and Max properties of the input element.

In this example, the input element has a Min value of 1 and a Max value of 255. This means that the user will not be able to enter less than 1 characters or more than 255 characters.
Out of context prompts
If you want to add a more robust filter, you can instruct the model to ignore certain topic by adding the phrase Please, do not accept any prompts that are irrelevant to <insert your topic>. to the system or prompt property under the Provider tab.

You can also stop unwanted prompts from being generated by adding keywords that you don’t want to be used in the promptFilter property.

In this example, the promptFilter property is set to ["article", "blog", "email", "news", "post"]. This means that the widget will not generate a prompt if the user enters any of these words.
Number of generations per time period
You can limit the number of generations per time period by using the reqLimit and reqInterval properties of the submit element.

In this example, the reqLimit property is set to 2 and the reqInterval property is set to 10. This means that the widget can only generate 2 prompt per 10 seconds.
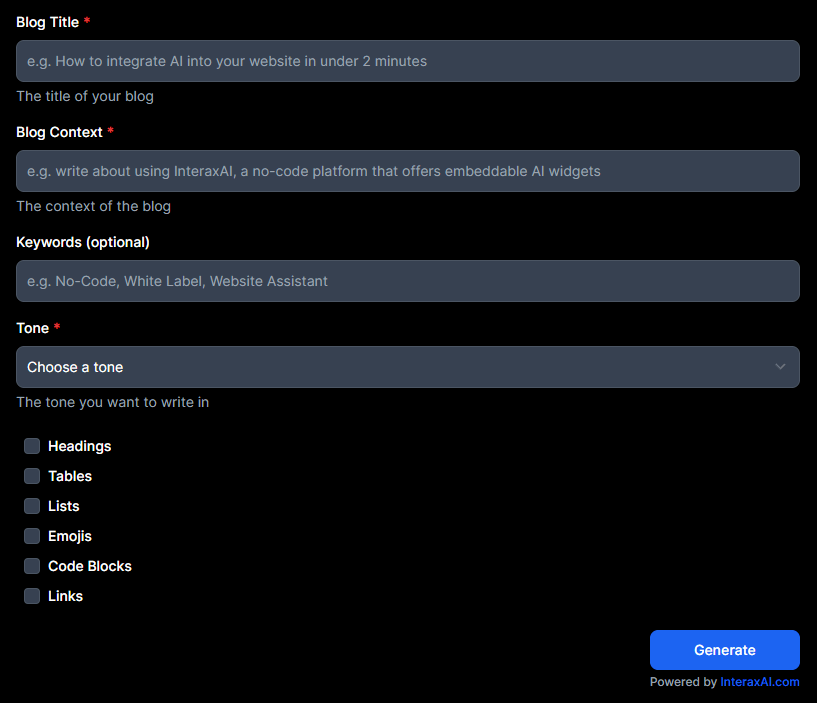
Text Completion
Form based AI-powered text completion widget for your website.Create a Text Completion