SVGOMG Reviews:Optimize and minify SVG images
About SVGOMG
SVGOMG means SVGO’s Missing GUI,Optimize and minify SVG images.The best SVG optimizer and minifier. Open SVG. Paste markup. Demo. Contribute. SVGOMG provides you several options to clean and compress your SVG files.

SVGOMG is SVGO‘s Missing GUI, aiming to expose the majority, if not all the configuration options of SVGO
FAQ
Is SVG better than PNG?
SVG images are vector-based, which means they can be scaled up or down without losing quality. This makes them an excellent choice for responsive web design, where images need to adapt to different screen sizes and resolutions. PNG images, on the other hand, are raster-based and can lose quality when scaled.
Is SVG smaller than PNG?
SVGs are far smaller in size than PNGs and aren’t likely to slow down your computer or website. (However, very detailed designs may slow down an SVG.) Because they’re a vector file format, you can scale SVGs up or down without any loss in quality.
How do I optimize an SVG image?
1. Use SVGOMG
- Delete invisible layers.
- Carefully consider converting all text to paths.
- Combine paths. …
- Don’t mask; crop by reshaping you paths and actually deleting hidden content. …
- Simplify groups. …
- Scan for non-SVG friendly elements such as embedded raster images.
- Lastly, trim your canvas.
Does SVG lose quality?
SVG stands for Scalable Vector Graphics. Unlike JPEG, PNG, and GIF files, which are made up of pixels, SVG files are made up of vector graphics. That means they can be scaled to any size without losing quality. They’re also usually smaller in file size than pixel-based images.
Why use SVG over PNG?
While PNGs are capable of handling very high resolutions, they’re not infinitely expandable. On the other hand, SVG files are vector-based — built from a complex mathematical network of lines, dots, shapes, and algorithms. They can expand to any size without losing their resolution.
SVGOMG – Chrome Extensions
Use instantly SVGOMG (Web GUI for SVGO which is an Node.js-based tool for optimizing SVG files) right on the browser toolbar.
A Chrome extension version of SVGOMG, which is an amazing tool for optimizing SVG vector graphics files.
It was developed based on the open-source: https://github.com/jakearchibald/svgomg
USAGE: 1. Click on the “Open SVG” or “Paste markup” button or drag an SVG file into the extension’s popup.
2. Copy as text or Download.
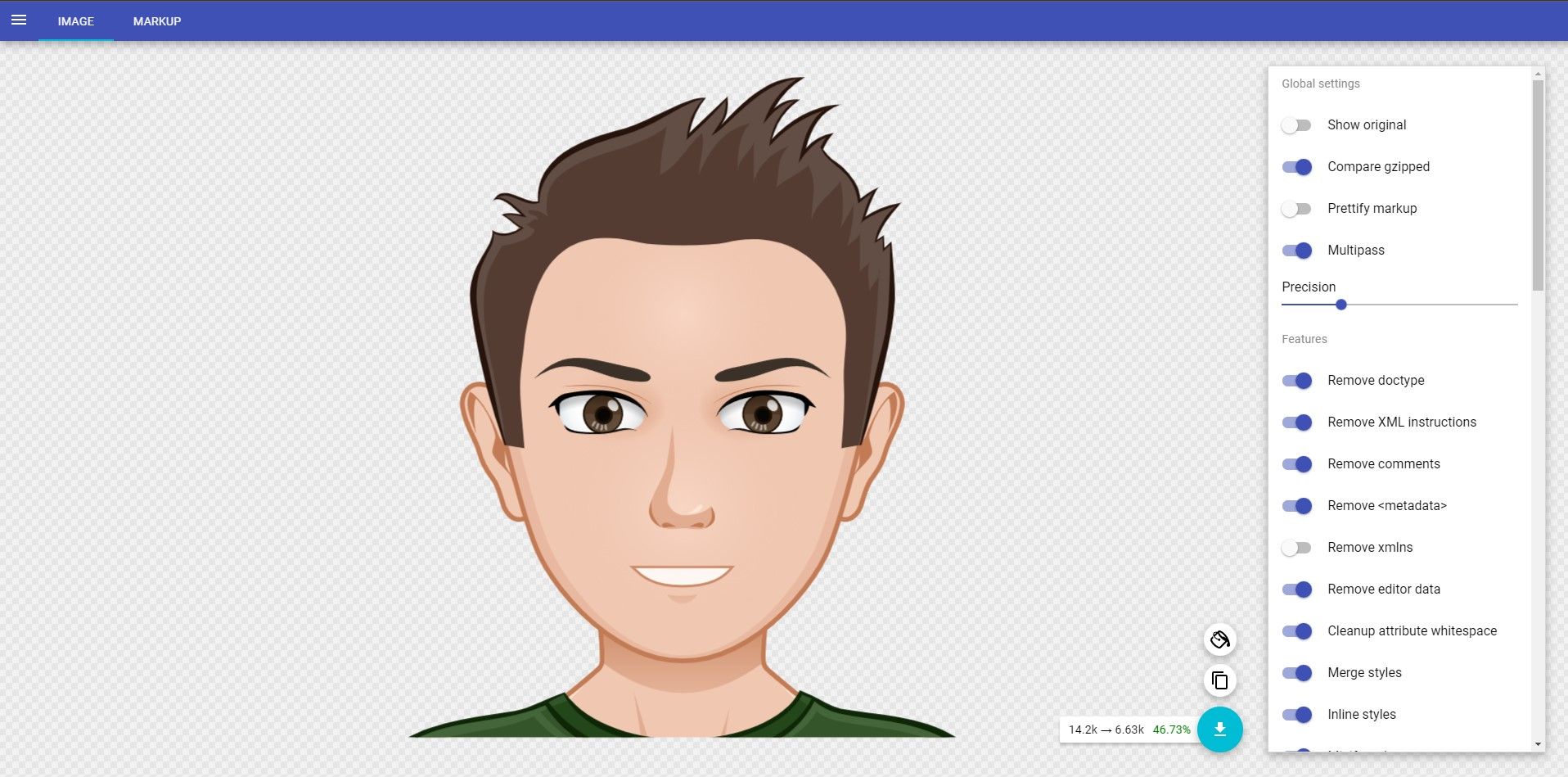
3. Enjoy! You can configure the options that you want on the “Global settings” box.
NOTES: After installing the extension, don’t forget to pin the icon on the browser toolbar.
How to Optimize Your SVGs with SVGOMG
SVGOMG is the Missing Graphical user interface of a Node.js tool specialized in optimizing SVG files, named SVGO.
SVGOMG’s interface is straightforward to use and can be summarized in three steps:
- Upload your SVG image
- Play with the different controls offered to have an almost identical image, but with a lower weight than the original image
- Download the resulting SVG image

One of the advantages of using a GUI and going about it with a manual process is that we can more easily ensure the quality of the resulting image.